Dunia ini adalah tentang keindahan dan bagaimana kita menciptakan sesuatu yang indah yang bisa membuat orang lain terpukau untuk melihatnya. Begitu pula dengan tampilan blog yang anda miliki, dengan mempercantik blog yang kita miliki dan membuatnya menjadi keren maka akan membuat pengunjung setia blog kita semakin suka untuk membaca blog kita.
Begitulah hukum yang sering berlaku untuk sebagian blogger, banyak cara memang yang bisa kita lakukan untuk memperindah blog yang kita miliki. Salah satu caranya adalah merubah beberapa fitur bawaan dari blogger yang sudah ada.
Berbicara mengenai merubah fitur dari blogger, pada kesempatan kali ini saya masih ingin berbagi cara untuk menjadikan bloquote blog anda semakin enak untuk dilihat. Bagaimana caranya? Yuk kita mulai tutorialnya.
Pertama-tama yang harus anda lakukan adalah seperti biasa yaitu :
Langkah 1 : Masuk akun blogger >> Dashboard >> Pilih menu Template
Langkah 2 : Pilih yang edit HTML
Langkah 3 : Cari kode di bawah ini (Gunakan bantuan CTRL + F agar lebih mudah) :
Langkah 4 : Tepat di atas kode tersebut, letakkan kode di bawah ini. (Ingat harus di atas ]]></b:skin>)
Langkah 5 : Simpan Template.
Untuk Menggunakan secara manual :
Catatan : Untuk menggunakan bloquote secara manual terlebih dahulu kamu harus memilih mode HTML dalam post editor kamu. Lebih jelasnya lihat gambar di atas !
Begitulah hukum yang sering berlaku untuk sebagian blogger, banyak cara memang yang bisa kita lakukan untuk memperindah blog yang kita miliki. Salah satu caranya adalah merubah beberapa fitur bawaan dari blogger yang sudah ada.
Berbicara mengenai merubah fitur dari blogger, pada kesempatan kali ini saya masih ingin berbagi cara untuk menjadikan bloquote blog anda semakin enak untuk dilihat. Bagaimana caranya? Yuk kita mulai tutorialnya.
Cara Mengganti Tampilan Bloquote Blogger
Langkah 1 : Masuk akun blogger >> Dashboard >> Pilih menu Template
Langkah 2 : Pilih yang edit HTML
Langkah 3 : Cari kode di bawah ini (Gunakan bantuan CTRL + F agar lebih mudah) :
]]></b:skin>
Langkah 4 : Tepat di atas kode tersebut, letakkan kode di bawah ini. (Ingat harus di atas ]]></b:skin>)
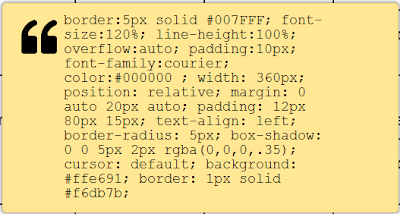
blockquote{
border:5px solid #007FFF;
font-size:120%;
line-height:100%;
overflow:auto;
padding:10px;
font-family:courier;
color:#000000 ;
width: 360px;
position: relative;
margin: 0 auto 20px auto;
padding: 12px 80px 15px;
text-align: left;
border-radius: 5px;
box-shadow: 0 0 5px 2px rgba(0,0,0,.35);
cursor: default;
background: #ffe691;
border: 1px solid #f6db7b;
background: #ffe691 url(http://png.findicons.com/files/icons/2448/wpzoom_developer/47/quote.png) no-repeat 5% 9%;
}
blockquote:hover {
border:5px solid #008000;
border-radius: 15px;
}
]]></b:skin>
Langkah 5 : Simpan Template.
Cara Menggunakan Bloquotes Pada Blog
Secara otomatis kamu bisa menggunakan bloquotes ini dengan memblok kalimat yang ingin kamu masukkan dalam bloquote, kemudian tekal icon seperti yang saya tandai di bawah ini :Untuk Menggunakan secara manual :
<blockquote>
Kode Yang Kamu Ingin Masukkan/ Text Yang Ingin Kamu Masukkan
</blockquote>
Catatan : Untuk menggunakan bloquote secara manual terlebih dahulu kamu harus memilih mode HTML dalam post editor kamu. Lebih jelasnya lihat gambar di atas !



No Comment to " Cara Mengganti Tampilan Blockquote Pada Blogger "